Update README
This commit is contained in:
parent
e50b0007c9
commit
6d3775a3ff
1 changed files with 16 additions and 17 deletions
33
README.md
33
README.md
|
|
@ -1,8 +1,10 @@
|
||||||
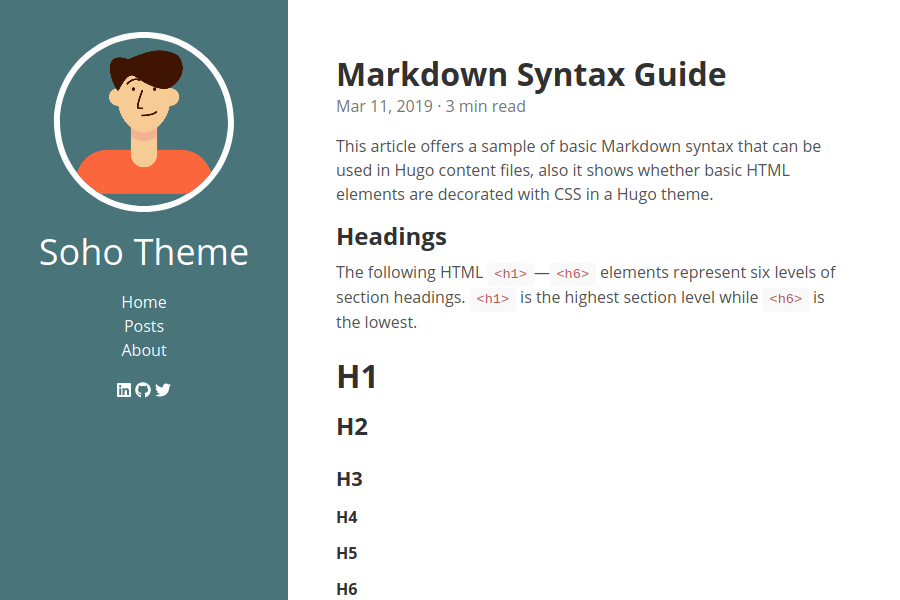
# Soho
|
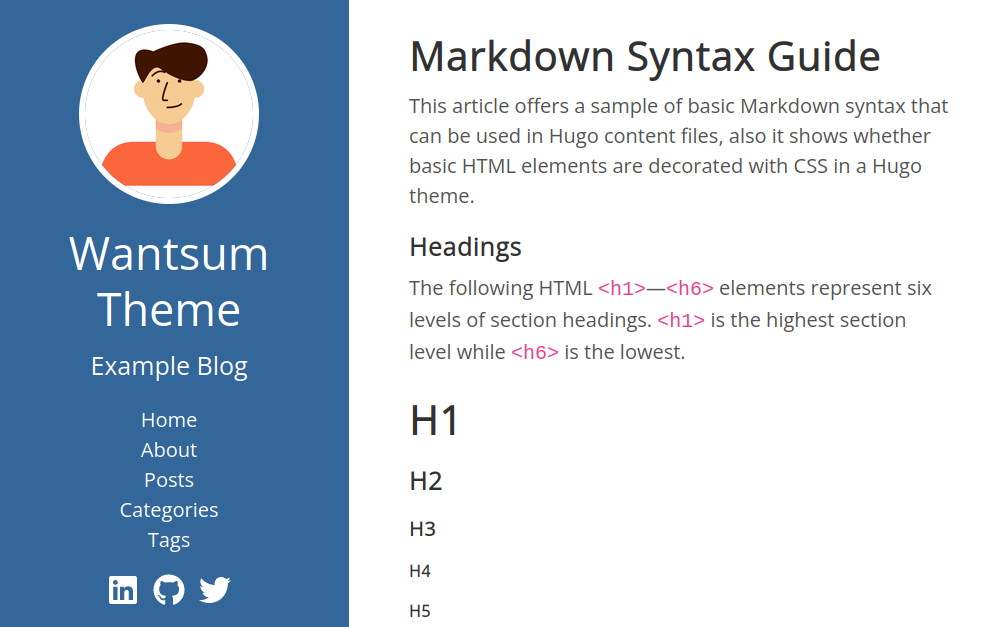
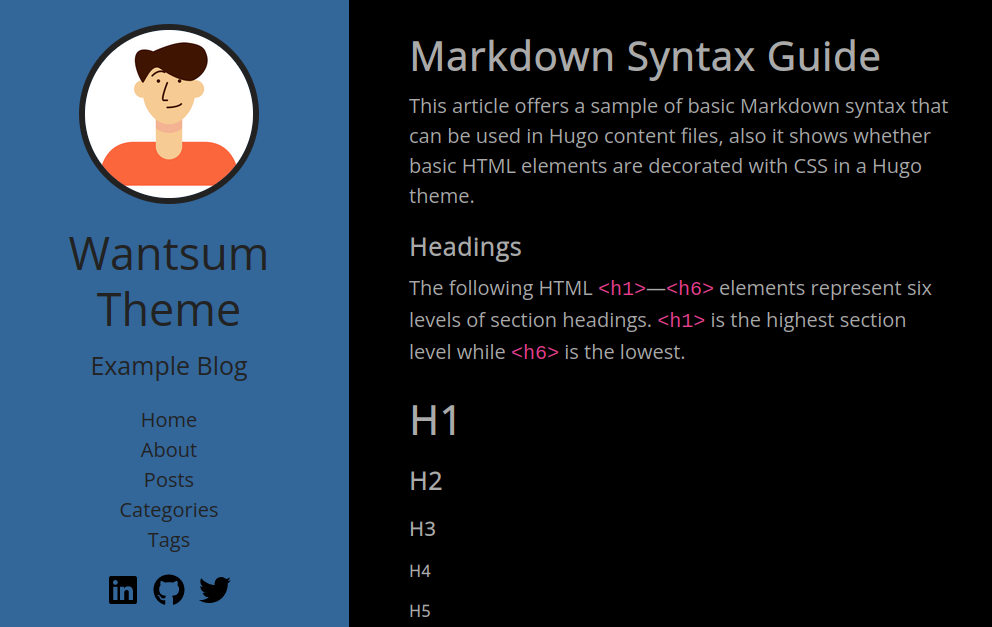
# Wantsum
|
||||||
|
|
||||||
Soho is a minimalist two-column [hugo](https://gohugo.io) theme based on [Hyde](https://github.com/spf13/hyde) inspired by the success of [Flex](https://github.com/alexandrevicenzi/Flex).
|
Wantsum is a minimalist two-column [hugo](https://gohugo.io) theme based on [Soho](https://github.com/alexandrevicenzi/soho)
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
## Features
|
## Features
|
||||||
|
|
||||||
|
|
@ -12,26 +14,23 @@ Soho is a minimalist two-column [hugo](https://gohugo.io) theme based on [Hyde](
|
||||||
- SEO best practices
|
- SEO best practices
|
||||||
- Open Graph
|
- Open Graph
|
||||||
- Schema.org (Microdata and JSON-LD)
|
- Schema.org (Microdata and JSON-LD)
|
||||||
- Twitter Card
|
|
||||||
- Pagination
|
- Pagination
|
||||||
- Customizable
|
- Customizable
|
||||||
- Support all [Hugo Internals](https://gohugo.io/templates/internal/)
|
- Support all [Hugo Internals](https://gohugo.io/templates/internal/)
|
||||||
|
- Dark Mode
|
||||||
|
- No external dependencies
|
||||||
|
|
||||||
## Integrations
|
|
||||||
|
|
||||||
- [Disqus](https://disqus.com/)
|
|
||||||
- [Google Analytics](https://www.google.com/analytics/web/)
|
|
||||||
|
|
||||||
## Installation
|
## Installation
|
||||||
|
|
||||||
To install Soho as your default theme, first install this repository in the `themes/` directory:
|
To install Wwantsum as your default theme, first install this repository in the `themes/` directory:
|
||||||
|
|
||||||
$ cd themes/
|
$ cd themes/
|
||||||
$ git submodule add https://github.com/alexandrevicenzi/soho.git
|
$ git submodule add https://git.spod.cx/bcc/wansum.git
|
||||||
|
|
||||||
Second, specify `soho` as your default theme in the `config.toml` file. Just add the line
|
Second, specify `wantsum` as your default theme in the `config.toml` file. Just add the line
|
||||||
|
|
||||||
theme = "soho"
|
theme = "wantsum"
|
||||||
|
|
||||||
at the top of the file.
|
at the top of the file.
|
||||||
|
|
||||||
|
|
@ -39,7 +38,7 @@ at the top of the file.
|
||||||
|
|
||||||
```toml
|
```toml
|
||||||
baseURL = "https://example.com"
|
baseURL = "https://example.com"
|
||||||
title = "Soho"
|
title = "Wantsum"
|
||||||
languageCode = "en"
|
languageCode = "en"
|
||||||
enableInlineShortcodes = true
|
enableInlineShortcodes = true
|
||||||
|
|
||||||
|
|
@ -51,7 +50,7 @@ author = "Author Name"
|
||||||
description = "My Blog"
|
description = "My Blog"
|
||||||
|
|
||||||
## Set one of:
|
## Set one of:
|
||||||
# gravatar = "soho@example.com"
|
# gravatar = "wantsum@example.com"
|
||||||
profilePicture = "images/profile.png"
|
profilePicture = "images/profile.png"
|
||||||
|
|
||||||
copyright = "Author Name"
|
copyright = "Author Name"
|
||||||
|
|
@ -67,17 +66,17 @@ customJs = ["js/blog.js"]
|
||||||
|
|
||||||
## Set as many as you want.
|
## Set as many as you want.
|
||||||
[[params.socialIcons]]
|
[[params.socialIcons]]
|
||||||
icon = "fa-linkedin"
|
icon = "brands/linkedin"
|
||||||
title = "Linkedin"
|
title = "Linkedin"
|
||||||
url = "#"
|
url = "#"
|
||||||
|
|
||||||
[[params.socialIcons]]
|
[[params.socialIcons]]
|
||||||
icon = "fa-github"
|
icon = "brands/github"
|
||||||
title = "GitHub"
|
title = "GitHub"
|
||||||
url = "#"
|
url = "#"
|
||||||
|
|
||||||
[[params.socialIcons]]
|
[[params.socialIcons]]
|
||||||
icon = "fa-twitter"
|
icon = "brands/twitter"
|
||||||
title = "Twitter"
|
title = "Twitter"
|
||||||
url = "#"
|
url = "#"
|
||||||
|
|
||||||
|
|
|
||||||
Loading…
Add table
Add a link
Reference in a new issue